Удобной фишкой для навигации в больших по объему статьях, на сайтах WordPress,
является дополнительное
Меню «Содержание», выполненное с помощью
плагина Easy Table of Contents
Образно это можно представить — как содержание книги, брошюры, журнала или как «Карта сайта для людей»
Там мы видим список по заголовкам всех статей (в книге) или Страниц и Записей (в карте на сайте)
В Содержании статьи, о котором сегодня мы поговорим, отображается список всех основных разделов (параграфов, абзацев) статьи в виде заголовков. Если статья большая, процесс прокрутки мышкой страницы вниз до нужного места, может показаться утомительным для современного, нетерпеливого пользователя – проще нажать нужный пункт Содержания и страница прокрутится сама.
Внедрить Меню на сайт можно или руками (этот вариант мы тоже рассмотрим) или плагином (если у вас много объемных публикаций).
Именно в этой статье я использую «Содержание», так что вы сразу видите результат и возможные изменения в его отображении на сайте.
Плагин Easy Table of Contents – «Содержание» статьи
Скачать последнюю версию плагина можно на его авторском сайте
Или установить через админку своего сайта:
- Плагины – Добавить плагин – (в строке поиска) Найти — Easy Table of Contents – Установить сейчас
Настройки плагина Easy Table of Contents
Есть набор основных настроек «Содержания» и есть индивидуальные для каждой Страницы или Записи.
Плагин у нас установлен и активирован, заходим в его вкладку «Настройки»:
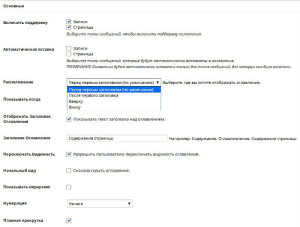
Основные настройки
1 блок: (действуют для всех публикаций)
- Включить поддержку: — где вы планируете выводить «Содержание» — я выбрал «Записи» и «Страницы».
- Автоматическая вставка: я выключил, так как не планирую делать все публикации объемными, а для коротких статей «Содержание» не нужно.
- Расположение: где будет отображаться Меню – я выбрал «Перед первым заголовком (h)».
- Отображать заголовок Меню (галочка) и сам заголовок: я назвал «Содержание страницы».
- Переключать видимость Меню (галочка): блок Содержания посетитель сможет скрывать (складывать).
- Начальный вид: если поставить галочку, блок содержания будет свернут (у меня он развернут).
- Показывать иерархию (галочка): это как маркированные или нумерованные списки – простые и многоуровневые. Я не показываю – попробуйте для себя включить.
- Нумерация (как нумерованные списки – формат номера) – у меня десятичный, можете попробовать другие форматы: числовой, римские.
Здесь можно рассмотреть все варианты под свой вкус: «После первого заголовка», «Верху или Внизу самой страницы».
Основные настройки
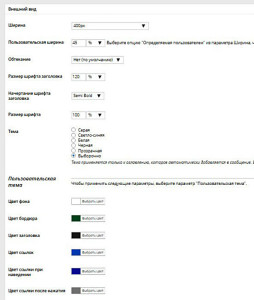
«Внешний вид» 2 блок: (действуют для всех публикаций)
Здесь все понятно:
настраиваем размер самого блока «Содержание», размер и цвет шрифта заголовков, ссылок.
Можно выбрать блок с определенным цветом фона, можно задать свои цвета (Тема – Выборочно)
Основные настройки
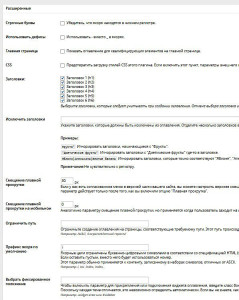
«Расширенные» 3 блок: (действуют для всех публикаций)
В этом блоке я указал только, — какие подзаголовки в статье использовать как Якоря (к ним прокрутится страница после нажатия нужного пункта в меню «Содержание»). Если вы не используете в статьях h4-h6, можете не отмечать их галочками.
И установил 30 px. отступ верхней границы блока меню до текста, чтобы не прилипал (у вас может быть другая цифра).
После всех установок не забываем синюю кнопку внизу «Сохранить настройки»
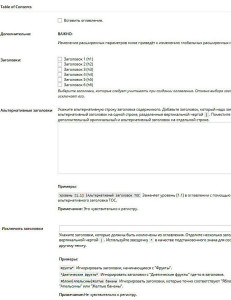
Индивидуальные настройки для каждой Страницы или Записи
Блок появится в админке сайта под текстовым редактором.
Если его нет – нажмите вверху страницы с новой Записью вкладку «Опции отображения» и поставьте
галочку на Table of Contents.

- Вставить оглавление – ставим галочку, если именно в этой записи нужно меню «Содержание».
- Заголовки – выбираем, какие подзаголовки будут работать как якоря (при этом изменятся ранее указанные в Основных настройках)
- Альтернативные заголовки – здесь можно изменить строку текста меню. Например, у вас подзаголовок (он же – якорь) в тексте: «Как быстро создать свой сайт», а вы хотите, чтобы в меню он был короче: «Как сделать сайт».
Для этого прописываете в поле оба заголовка, разделив их вертикальной чертой |
Если вы меняете несколько подзаголовков, то каждый вариант пишите на отдельной строке. - Исключить заголовки – в меню автоматически пропишутся все подзаголовки, которые вы указали (h1-h6) и если какой-то из них не нужно выводить в меню – пропишите его в этом поле (можно использовать * как подстановочный знак – читайте примеры)
На этом все о плагине Easy Table of Contents — Меню «Содержание».
Все коррекции по настройке индивидуальны для своего шаблона сайта – пробуйте!
Будут вопросы, замечания или дополнения – пишите в комментариях.
Если статья была интересна для вас - ей можно поделиться








Тоже стала использовать это плагин, так как статьи преимущественно большие. Удобно, что можно настраивать, если статья короткая, содержание не нужно.