
HTML-теги представляют собой один из первых элементов, которые осваиваются в рамках SEO. Эти теги, не видимые обычному пользователю, способны значительно улучшить позиции сайта в поисковых системах или, напротив, стать причиной их снижения.
Важность HTML-тегов настолько велика, что любой веб-сайт, игнорирующий их или применяющий некорректно, едва ли сможет составить конкуренцию в современных условиях поисковой оптимизации.
Что представляют собой HTML-теги?
Теги HTML являются элементами кода, предназначенными для структурирования и описания содержимого веб-страниц для поисковых систем. С их помощью можно выделять ключевые элементы текста, аннотировать изображения и предоставлять указания для роботов, индексирующих сайты. Теги HTML также играют роль в формировании визуального представления страниц в поисковых результатах. Используя специфические теги, можно преобразовывать стандартные поисковые сниппеты в расширенные или даже выделенные фрагменты, что потенциально может повысить видимость сайта и привлечь больше посетителей.
Имеют ли значение HTML-теги в контексте SEO в настоящее время?
Некоторые считают, что современные поисковые системы настолько развиты, что теги HTML стали для них излишними, однако это мнение не совсем верно. Во-первых, несмотря на значительные достижения в области искусственного интеллекта в анализе контента, его точность все еще не идеальна. Погрешности в интерпретации содержания остаются, и HTML-теги продолжают играть важную роль в корректном понимании всего нашего контента. Во-вторых, теги HTML выполняют не только функцию помощи поисковым системам в интерпретации контента. Они также улучшают пользовательский опыт, формируют привлекательные поисковые сниппеты, решают проблемы с дублированием материалов и обеспечивают соблюдение стандартов индексации.
В целом, теги HTML остаются необходимыми и значимыми элементами для оптимизации сайта под поисковые системы.
Тег заголовка
Теги заголовков используются поисковыми системами для определения темы страницы и отображения ее в поисковой выдаче. В HTML тег title выглядит так:

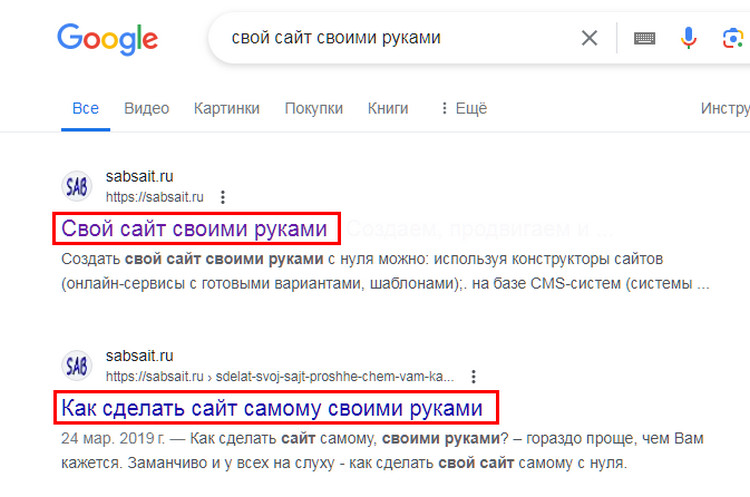
В поисковой выдаче тег заголовка выглядит так:

SEO ценность
Раньше теги title играли ключевую роль в SEO для поисковых систем. Заголовок страницы отражает ее главную тему, и Яндекс или Google анализируют его, чтобы определить, насколько страница соответствует поисковому запросу.
Специалисты по SEO старались включить в заголовки как можно больше ключевых слов, стремясь сделать страницы релевантными для широкого круга запросов. Однако поисковые системы начали наказывать за такие методы, что приводило к потере позиций в поисковой выдаче для страниц со спамными заголовками.
В настоящее время, с переходом Google и Яндекса на семантический поиск, значение оптимизированного тега title уменьшилось. Поисковые системы стали настолько продвинутыми, что могут самостоятельно корректировать заголовки, если считают, что они не содержат необходимых ключевых слов или не соответствуют содержанию страницы.
Например:
- Если заголовок перегружен ключевыми словами, поисковая система может его исправить, особенно если на странице представлен качественный контент.
- Также поисковые системы могут выбирать страницы для определенных запросов, даже если заголовок не соответствует запросу, и в таких случаях заголовок может быть изменен для лучшего соответствия.
- В 2021 году Google подтвердил, что обновил алгоритмы, которые теперь заменяют заголовки, если они слишком короткие, длинные или содержат специальные знаки препинания. Например, если заголовок слишком длинный, поисковая система может использовать заголовки h1, а если слишком короткий, Google может добавить к нему название бренда.
- Кроме того, Facebook и Twitter имеют свои собственные теги в разделе <head> страницы, и Google может использовать эти альтернативные заголовки вместо стандартного тега title.
Как оптимизировать
Длина заголовка
У Яндекса и Google есть определенный лимит на количество символов заголовка, которые они могут отображать в поисковой выдаче. Это ограничение не точное — оно меняется в зависимости от размера вашего экрана. Как правило, заголовки длиной менее 60 символов подходят для большинства экранов.
Если ваш заголовок не подходит для определенного экрана, поисковик обрежет его. Это будет выглядеть так:
Если ваш заголовок подвергнется сокращению, это не всегда является негативным фактором. В некоторых случаях такое сокращение может даже улучшить показатель кликабельности. Сокращенные заголовки создают напряжение и возбуждают интерес пользователей, что стимулирует их к переходу на страницу.
Однако, есть ситуация, когда сокращение заголовка может стать проблемой: это когда видимая часть заголовка не соответствует поисковому запросу. Таким образом, не обязательно, чтобы весь заголовок был виден, но критически важно, чтобы видимая его часть содержала основное ключевое слово.
Важность ключевых слов в заголовке
Включение ключевых слов в заголовок остается важным, так как это помогает передать пользователям релевантность вашей страницы. Однако, если вы укажете слишком много ключевых слов, поисковые системы Яндекс или Google могут либо снизить рейтинг вашей страницы, либо изменить заголовок, чтобы сделать его менее напоминающим спам.
Современная практика предполагает использование в заголовке только одного ключевого слова или короткой ключевой фразы, а остальную часть заголовка заполнять маркетинговыми словами.
Использование бренда в названии
Если у вас есть узнаваемый бренд, его стоит включить в название. Когда пользователи просматривают результаты поиска, они с большей вероятностью выберут знакомое им название.
Метатег описания
Мета-описание — это короткий абзац текста, используемый для описания вашей страницы в результатах поиска. В HTML тег мета-описания выглядит так:

В SERP это выглядит так:
Ценность SEO:
Метатег «description» выполняет роль, схожую с заголовком, предоставляя немного больше деталей о содержании страницы и помогая пользователям решить, стоит ли переходить на неё.
Несмотря на то, что мета-описание не является прямым фактором ранжирования, оно способно положительно повлиять на ваш поисковой успех. Если мета-описание актуально и захватывающе, больше пользователей будет кликать на ваш сниппет, что в конечном итоге может привести к более высокой позиции в поисковых результатах.
Как и с заголовками, Яндекс и Google имеют право переписать ваше мета-описание, если их алгоритмы сочтут сниппет несоответствующим, и в таком случае поисковые системы сами выберут фрагмент текста сайта в качестве описания, показывая разные мета-описания разным пользователям.
Как оптимизировать:
Несмотря на то, что Google часто изменяет мета-описания, значительная часть поисковой выдачи все же содержит оригинальные описания. Не стоит оставлять это на усмотрение поисковиков, так как автоматически созданное мета-описание может не сработать, что приведет к плохо оптимизированному сниппету и низкой эффективности в поиске. Важно также отметить, что хорошо составленное и привлекательное мета-описание, скорее всего, увеличит ваш органический трафик за счет кликов.
Длина мета-описания:
Для Яндекса максимальная длина текста описания страницы не должна превышать 240 символов с пробелами, в то время как для Google это ограничение составляет 160 символов с пробелами. Поэтому рекомендуется придерживаться ограничения, установленного Google, для максимальной совместимости. Как и с тегом title, рекомендуется делать мета-описание достаточно длинным, но при этом убедитесь, что ключевые слова и важные детали упоминаются в начале.
Ключевые слова мета-описания:
В мета-описании «description» доступно больше места, что позволяет использовать несколько ключевых слов. В настоящее время рекомендуется использовать вариации ключевого слова, упомянутого в заголовке.
Например, если ваш заголовок «Как выбрать лучший ноутбук для работы», то в описании лучше использовать «ноутбуки для бизнеса», что расширяет охват и повышает вероятность точного соответствия запросу пользователя.
При этом рекомендуется ограничиться использованием не более двух-трех ключевых слов (фраз).
Без кавычек в мета-описании:
При использовании двойных кавычек в HTML мета-описании, поисковые системы могут сократить текст в кавычках при отображении в поисковой выдаче. Поэтому лучше избегать использования буквенно-цифровых символов в вашем description.
Заголовки
Названия разделов (h1-h2) служат для деления страницы на части и способствуют визуальной структуризации текста.
«Правильное оформление заголовков в тексте помогает пользователю быстрее сориентироваться на странице, а значит, экономит его время. Кроме того, и роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа».
В HTML заголовок выглядит так:

На странице они выглядят как заголовок самой страницы и подзаголовки по всему тексту.

Значение для SEO
Изначально основная роль заголовков заключалась в улучшении пользовательского взаимодействия. Когда страница хорошо структурирована с помощью заголовков, пользователям проще ориентироваться в материале, пропускать неинтересные разделы и находить ключевую информацию. Удовлетворенность пользователей отражается и на оценке Google.
В настоящее время значение заголовков существенно возросло. С введением глобальной индексации Google может рассматривать отдельные части вашей страницы как самостоятельные результаты поиска.
К примеру, предположим, вы создали инструкцию по удалению штукатурки с кирпичной стены.
Используя правильные заголовки, вы разделили инструкцию на разделы:
- подготовка помещения,
- удаление штукатурки,
- очистка кирпича,
- мытье кирпича,
- герметизация кирпича.
Теперь, если кто-то задаст в Google вопрос о том, как обработать открытую кирпичную стену, Google может предложить один из ваших разделов как отдельный поисковый ответ.
Если ваши заголовки хорошо оптимизированы для поиска, каждый из них потенциально может стать отдельным поисковым результатом, что по сути означает наличие внутри одной страницы нескольких подстраниц
Как оптимизировать
Вот несколько рекомендаций по оптимизации заголовков:
Иерархия заголовков
Традиционно на странице присутствует только один заголовок h1, который является основным названием страницы. Это не то же самое, что тег title. Тег заголовка виден в поисковых результатах, а заголовок h1 располагается в верхней части контента. Одно из различий заключается в том, что для h1 нет ограничения по символам, поэтому его можно сделать длиннее, чем тег заголовка, или оставить их одинаковыми. Выбор за вами.
Далее идут заголовки h2, которые используются для разделения контента на главы, затем заголовки h3 для подразделов глав, и так далее до h6, хотя обычно не рекомендуется использовать более h3-h4, так как страницы с большим количеством уровней заголовков могут стать слишком запутанными.
Ключевые слова в заголовках
Помните, что каждый из ваших заголовков может выступать как отдельный поисковый результат? Чтобы это было возможно, каждый заголовок следует составлять так, будто это заголовок страницы. Включите ключевое слово, связанное с содержанием раздела, и сформулируйте заголовок в виде поискового запроса.
Например, вернемся к нашей инструкции по кирпичной стене. Слева представлены заголовки, не оптимизированные для поиска, которые хороши для навигации по странице, но не подходят для поисковой выдачи. Справа же находятся заголовки, более информативные и подходящие для использования Google в ответах на специфические запросы.
| Плохие заголовки | Хорошие заголовки |
| удаление | отделить кирпич от штукатурки |
| чистка | очистить обнаженный кирпич |
| мойка | помыть кирпич моющим раствором |
| герметизация | загерметизировать кирпич матовой смесью |
Параллельный синтаксис
Иногда Google может использовать ваши заголовки для создания выделенного списка. Чтобы ваши заголовки были подходящими для этого, они должны следовать параллельному синтаксису, то есть все заголовки должны быть сформулированы единообразно, например, начинаться с глагола или состоять из словосочетаний с существительными. Также полезно, если заголовки одного уровня имеют одинаковую длину и расположены в виде пронумерованного списка.
Альтернативный атрибут Alt
Атрибут альтернативного описания является составной частью тега изображения и включает в себя текстовое описание картинки. В HTML это может выглядеть так:

Значение для SEO
Альтернативный текст играет ключевую роль в оптимизации графического контента. Он обеспечивает доступность изображений как для поисковых систем (показывая, что представляет собой конкретная картинка), так и для пользователей (отображая альтернативный текст, если изображение не загружается, или помогая программам чтения с экрана озвучивать изображения).
Главное преимущество с точки зрения оптимизации поиска заключается в том, что хорошо оптимизированные альтернативные тексты помогут вашим изображениям занять более высокие позиции в поисковой выдаче. Несмотря на то, что искусственный интеллект научился хорошо распознавать изображения, текстовое описание помогает заполнить существующие пробел
Как оптимизировать
Несколько советов по оптимизации альтернативных текстов:
Не оставляйте альтернативные теги незаполненными
Если вы хотите воспользоваться этой возможностью для улучшения позиций за счет оптимизации изображений, сначала проверьте, что альтернативные тексты не пусты.
Приоритет изображений
Если у вас много изображений, нет необходимости оптимизировать каждое из них. Сосредоточьтесь на тех, которые несут полезную информацию, а не на декоративных или развлекательных. Полезными считаются изображения продуктов, скриншоты процессов, логотип, инфографика, диаграммы и т.д.
Включите ключевые слова в атрибуты alt
Альтернативные тексты предоставляют еще одну возможность использовать целевые ключевые слова. Но помните правило — не переусердствуйте! Составьте описание, которое дает контекст вашему контенту, и используйте ключевое слово там, где это уместно. Изображения, оптимизированные по ключевым словам, хорошо работают в сочетании с факторами, которые поисковые системы учитывают при ранжировании страниц.
Для быстрой проверки и оптимизации альтернативных текстов для ваших изображений используйте редактор контента. Выберите режим «документ» для редактирования контента, и вы увидите свою страницу прямо в приложении. Если вы нажмете на любое изображение, вы увидите специальное поле для вставки атрибутов alt. После того, как ваш текст будет готов, вы можете сохранить его в формате HTML и добавить на свою веб-страницу.
Тег роботов
Тег robots — это элемент в HTML-коде страницы, который информирует поисковые системы о том, какие страницы вашего сайта следует индексировать, а какие нет. Его функции аналогичны robots.txt, но robots.txt содержит предложения. В то время как теги robots дают инструкции.
В HTML это может выглядеть так:

SEO-значимость
Важно понимать, что тег robots не предназначен для улучшения вашего рейтинга в поисковых системах. Однако, он может быть полезен для поддержания вашего текущего рейтинга, особенно если вам необходимо предотвратить индексацию некоторых страниц. Например, если у вас есть страницы с недостаточно качественным контентом, которые вы не хотите показывать в поисковых результатах, но при этом желаете их сохранить, вы можете применить тег noindex к таким страницам.
Рекомендации по оптимизации тегов robots:
Обращение к ботам по имени:
Используйте общий тег robots для обращения ко всем ботам, но если ваша цель — ограничить доступ конкретным ботам, например, вредоносным, указывайте их имена.
Знание параметров:
Google признает и соблюдает следующие параметры тега robots:
- noindex: запрещает индексацию страницы;
- nofollow: предотвращает переход по ссылкам на странице;
- follow: разрешает переход по ссылкам даже при отсутствии индексации страницы;
- noimageindex: запрещает индексацию изображений на странице;
- noarchive: предотвращает отображение кешированной версии страницы в поиске;
- none: эквивалентно комбинации «noindex, nofollow».
Обратите внимание, что Google не делает различий между строчными и прописными буквами в параметрах тега robots. Для более глубокого понимания и эффективного использования тегов robots, директив и атрибутов, рекомендуем изучить нашу подробную SEO-шпаргалку. В ней вы найдете информацию о том, как управлять сканированием и индексацией вашего сайта с помощью Googlebot в соответствии с вашими предпочтениями.
Канонический тег
Когда у вас есть несколько страниц с одинаковым содержанием, вы можете использовать тег canonical, чтобы указать поисковым системам, какая страница должна иметь приоритет.
В HTML это может выглядеть так:

SEO ценность
Канонический тег играет ключевую роль в оптимизации для поисковых систем по нескольким причинам.
Во-первых, он помогает избежать проблем с дублированием материалов. Хотя повторяющийся контент и не всегда является негативным фактором, он может вызвать подозрения. Когда Google анализирует ваши страницы и обнаруживает, что они похожи на копии других ресурсов, это может выглядеть подозрительно.
Во-вторых, канонический тег предотвращает явление каннибализации. Если две страницы схожи по содержанию и обе проиндексированы, они начинают соперничать друг с другом в поисковых результатах. Это не только расходует ваши ресурсы, но и снижает ваши шансы на высокое ранжирование.
Как это улучшить
В случае наличия нескольких URL с идентичным содержанием, рекомендуется использовать элемент <link rel=»canonical»> в коде HTML страницы.
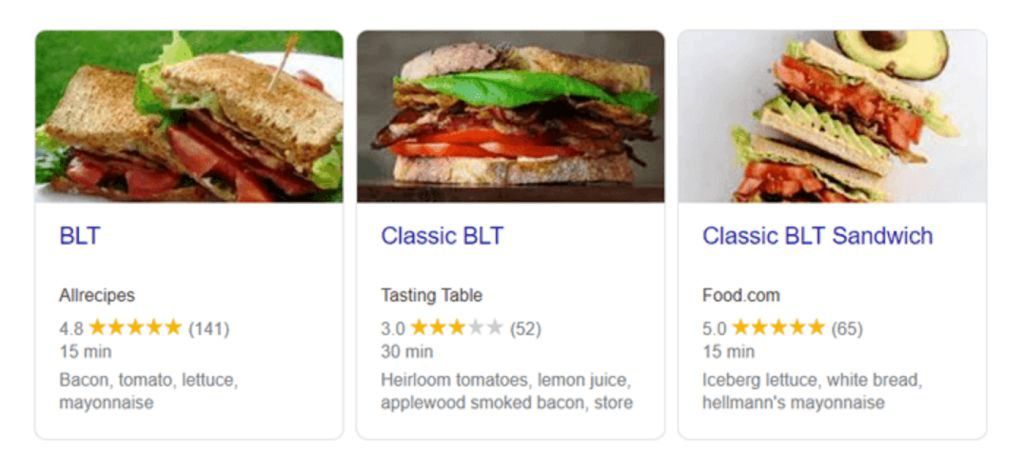
Разметка схемы
Последнее, но не менее важное, это разметка Schema . Schema на самом деле представляет собой целую систему тегов HTML. Их можно добавить в ваш код, чтобы сообщать поисковым системам самые разные вещи: ваши контактные данные, цены на продукты, ингредиенты рецепта и многое другое.
Значение для SEO
Структурирование данных с использованием схемы позволяет выделять конкретные элементы информации на веб-странице, которые Google может использовать для формирования расширенных фрагментов. Например, применение схемы на странице с рецептом позволяет Google получить данные о времени приготовления, списке ингредиентов, количестве отзывов и даже калорийности.
Эта информация используется для создания так называемых расширенных сниппетов, которые превосходят стандартные. В последние годы Google значительно расширил использование таких фрагментов, предлагая сегодня схемы для статей, продуктов, событий, книг, фильмов и множества других категорий, способных улучшить видимость в поисковых результатах.
Оптимизация процесса
Применение схемы может быть сложным и требует использования специальных инструментов. Лучший способ внедрить схему на страницу — это использование инструмента для разметки структурированных данных. Выбрав нужный тип схемы, введя URL-адрес страницы и выделив текст для разметки, вы сможете легко применить схему.
После завершения процесса, код можно скопировать из инструмента и вставить на свою страницу.
Теги HTML — это часть SEO, которую вы можете контролировать самостоятельно
Теги HTML являются составной частью SEO, которую вы можете контролировать самостоятельно. Веб-мастера убеждены, что теги HTML остаются крайне значимыми для SEO, возможно, даже более важными, чем когда-либо. Многие выделяют наиболее важные теги HTML — заголовки и структуру Schema.
Яндекс и Google постоянно обновляют поисковую систему, делая ее более динамичной и вводя новые виды сниппетов. Чтобы быть в курсе этих изменений и сохранять свою конкурентоспособность в поисковых системах, вам необходимо уделить внимание своим заголовкам и расширенным результатам уже сегодня.
Если статья была интересна для вас - ей можно поделиться