Содержание страницы
В конце ноября 2015 компания Яндекс анонсировала новый Яндекс.Вебмастер
бета-версия доступна по этому адресу

Лично мне новый интерфейс понравился сразу – понятный и удобный.
Новые возможности – начнем сверху по списку:
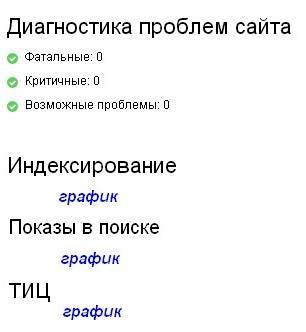
Общая информация
Здесь мы видим – результаты диагностики проблем сайта и три графика:
Индексирование, Показы в поиске, ТИЦ.

Подробнее о проблемах – следующая кнопка –
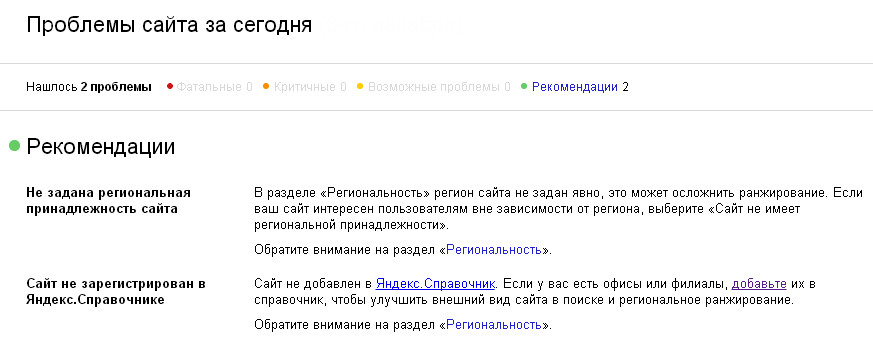
Диагностика — нажимаем и получаем:
Можно посмотреть — список всего, что проверяет Вебмастер:
- фатальные – нарушены правила поисковых систем, уязвимости, ошибки в robots.txt или DNS, недоступность главной страницы ресурса;
- критичные – истечение срока регистрации доменного имени, много неработающих внутренних ссылок, большая задержка ответа сервера;
- возможные проблемы – отсутствие файлов Sitemap, ошибка в файле robots.txt, перенаправление с главной страницы на другой сайт, много страниц-дублей, не прописаны title и description;
- рекомендации – не указана Региональность, сайт не зарегистрирован в Яндекс.Справочнике и другие.
В настоящий момент у многих выдавало возможную проблему – Ошибка в файле robots.txt
Но при нажатии – Проверьте – ошибка не подтверждается. Техподдержка Вебмастера в курсе, бета-версия тестируется.

Переезд сайта
Здесь можно сообщить системе о смене домена, протокола и указать главное зеркало сайта.
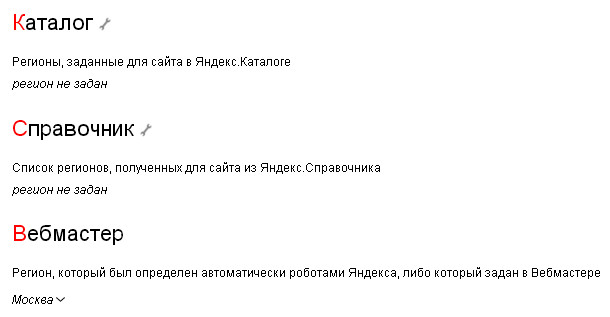
Региональность
Сайтам общей тематики можно присваивать статус «Не имеет региональной принадлежности», а если ваш привязан к определенному региону, следует его указать, так как это учитывается в поисковой выдаче.

Проверка мобильных страниц
Вы конечно в курсе, что поисковая выдача Google отдает предпочтение сайтам, оптимизированным под мобильные устройства – «наличие соответствующей оптимизации будет учитываться при ранжировании результатов».
В ближайшее время сайты, отвечающие мобильным требованиям, получат отметку
в результатах Поиска – «Для мобильных»
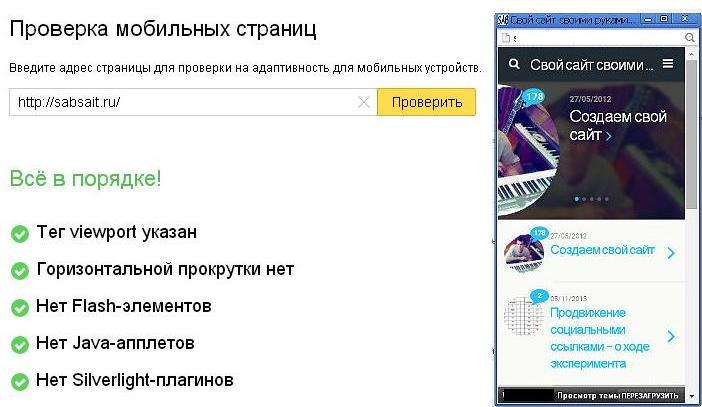
Новый Яндекс.Вебмастер представляет инструмент «Проверка мобильных страниц».
Мой сайт после этой проверки выглядит так:

Учитывайте то, что это бета-версия, новые инструменты Вебмастера работают в тестовом режиме, и вы можете получить перечень ошибок, хотя у вас точно подключена мобильная версия.
Например, на одном моем сайте пришлось вручную сбросить кэш и только после этого отобразились хорошие результаты мобильной проверки.
А вы оптимизировали свой сайт под мобильные устройства?
Нарушения
Очень интересный и полезный инструмент – раздел, где будет отображаться информация о нарушениях на сайте, по мнению Яндекса. Переоптимизация, скрытый текст на страницах, варианты недобросовестных способов продвижения и что-то еще обещают разработчики…
Помимо нарушений будут показаны и санкции, и рекомендации по исправлению. А исправленный сайт можно будет отправить на проверку.
Есть и другие изменения, дополнения в разделах – читайте правую колонку со справочной информацией в новом Яндекс.Вебмастере.
Не пропускайте новости — подпишитесь
Если статья была интересна для вас - ей можно поделиться






Ну, прямо для меня статья!
Спасибо, Сергей!
Спасибо за такое известие! А то сами не очень следим за такими событиями. Будем пользоваться!
Спасибо, Сергей за сообщение. А оптимизировать сайт под мобильный вариант очень сложно? И можно ли оптимизировать сайт на любой платформе? Например, вордпрес?
Для мобильных версий создают или используют шаблоны с адаптивным дизайном. У меня есть сайт на Битрикс — магазин с адаптивным шаблоном.
На своих сайтах WordPress я просто использую плагин — результат положительный. Проверял в Google, Яндексе (статья выше) и на самих мобильниках.
Рассказать о плагине хочу в следующей публикации.
Глубоко не лезла, но так приятно видеть зелененькую надпись везде, что «все в порядке»!
Одна неразрешимая проблема — адаптация к мобильной версии. Тут все сложно и не понятно для меня, какие только шаблоны не ставила, на тестовом сайте все ОК, а на основном — не проходят. 2сайта отличаются только тем, что на тестовом нет микроразметки. Да, плагины для адаптации тоже не помогают.
Мобильная версия на новом вебмастере может еще и не проходить.
Проверьте на Гугл. И желательно на самих мобильных устройствах.
Добрый день, Сергей!
Диагностика ВЕБМАСТЕРА показала «возможную проблему» —
На многих страницах отсутствуют или некорректно заполнены мета-теги . Это может негативно повлиять на представление сайта в результатах поиска.
Сергей, подскажите, что это такое мета-теги .
С уважением Наталья
Здравствуйте, Наталья!

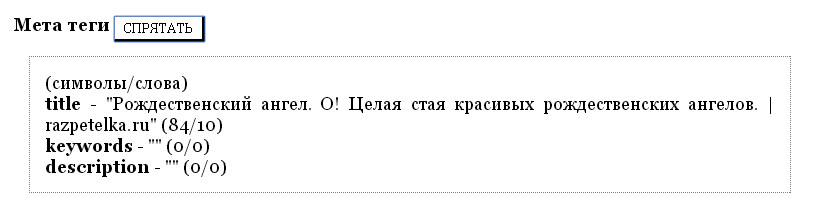
Да, у Вас, например в статье — Рождественский ангел — вообще не указаны —
keywords - "" (0/0)description - "" (0/0)
Знаете где их указывать на сайте?
—
Сергей, спасибо за оперативный ответ.
Буду исправлять эти ошибки.
А о каком dsecription может идти речь в этом случае, ведь это ссылка на фото ……. и описание есть.
Заранее благодарна Наталья.
Это картинка — у картинки есть
alt="вязаное платье выкройка"не не прописан Title (наведите мышку на картинку — надпись НЕ появляется.Медиафайлы — картинка — редактировать — здесь можно все вписать
Или, если картинка в статье — статья — редактировать, картинка — редактировать — пропишите title
Поняла, спасибо огромное.
Сергей, не сочтите за наглость а здесь о каком dsecription может идти речь
…..
Заранее благодарна Наталья.
Робот считает все страницы сайта.
Здесь — не обязательно, но иногда делают — для каждой страницы навигации.
Как именно не вникал — что-то добавляют в код шаблона, скорее всего
Спасибо за ответы.
Очень помогли, правда некоторые страницы, у которых прописан alt, тоже попали в этот список.
Еще раз огромное спасибо за Ваш полезный сайт. Мы с Вами вместе начинали учиться в школе «Твой Старт», рада, что наши начинания не прошли даром.
Удачи!
С Новым годом!
Отличный интерфейс! Спасибо за новость!
Сергей, день добрый! Ковыряюсь в данных. Обнаружила запись: Сайт не добавлен в Яндекс.Справочник. Если у вас есть офисы или филиалы, добавьте их в справочник, чтобы улучшить внешний вид сайта в поиске и региональное ранжирование.
Обратите внимание на раздел «Региональность».
Вопрос: что тут в региональности предпочтительнее отразить или пусть все остается, как есть? Вы этот вопрос не «разжевали» в статье.
Самое интересное, что проверила сайт на мобильную версию и, к моему удивлению, написано, что все в порядке.
Сейчас новый Яндеккс.Вебмастер, кажется, перешел на постоянную работу.
Я добавлял в Яндекс.Справочник только магазин.
В разделе Региональность у сайтов оставил как есть — Россия
Мобильную версию — лучше еще проверить на мобильниках, а то бывает — на мобильнике нормально, а Гугл или Яндекс пишет — нет мобильной версии…
Или наоборот